I posted last year about how to get help on an MXML tag in Flex Builder, but I have another tip that I’ve been using quite a lot lately.
The source to the Flex framework is actually included with the Flex SDK built into Flex Builder. If you want to view the actual source code to an MXML tag (like RemoteObject) or even an ActionScript class or method, you can hold down Command (on the Mac) or Control (Windows) and hover over the name of the object in Source view. The class should be underlined, and is now a link to the source code of that class.
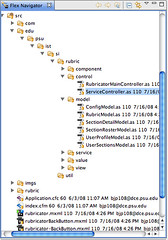
But it doesn’t stop with the Flex framework: this even works with your own classes. Why is this important? If you have your project source files structured into nice named packages (like com.mycompany.myproject.*), you can get some pretty deep folder structures (see screen shot at right). Eclipse will generally collapse these folders for you if you’re using the Java developer tools, but no such luck with Flex Builder.
By using the Command/Control-Click trick, you can pop anywhere within your source code base fairly quickly. This is really handy when you’re chasing down a bug.


This is one of those things you search for in the first days of using flex builder if you’re not a Java guy…. I really wish the flex builder team would spend a week learning a .NET language on visual studio. Visual Studio really is the ONLY thing that microsoft has ever gotten right. The energy company I work for has been migrating to Flex for the last six months — Because of corporate structure, and the fact that everybody here uses visual studio, I can foresee a switch to Silverlight, even after the $million+ that has been invested in our custom Flex framework.